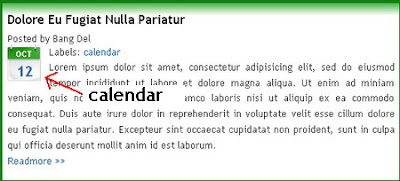
Tanggal posting default blogger berupa angka bisa dimodifikasi. Posting kali ini adalah bagaimana kita akan mengganti tanggal dengan icon kalender. Kalau anda bosan dengan format default penanggalan dari blogger, mungkin ini adalah jawaban yang akan membuat anda senang dan dijamin posting akan semakin ceria dan lebih modis. Caranya dengan penambahan kode CSS pada blog.page title template blog anda.
Untuk pengerjaannya, dapat dibagi dalam dua garis besar seperti berikut ini.
Pertama :mengganti format penanggalan.
- Login ke blogger dengan id anda
- Tuju Pengaturan
- Pada tab menu pilih Format
- Alihkan pandangan ke Format Header Tanggal
- Ganti dengan format mm/dd/yyyy contoh: 10-12-2009
- kemudian klik SIMPAN SETELAN
Kedua :menambahkan kode CSS pada template
- Tuju Tata Letak
- Klik Edit HTML
- Centang kotak kecil Expand Template Widget
- Backup template klik Download Template Lengkap
- Cari kode ini :
<title><data:blog.pageTitle/></title> - Copy dan paste kode berikut di bawah kode tadi :
<SCRIPT type='text/javascript'>
//<![CDATA[
function date_replace(date) {
var da = date.split('.');
var day = da[1], mon = da[0], year = da[2];
var month =
;">['0','Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'];
document.write("<div class='month'>"+month[mon]+"</div> <div class='day'>"+day+"</div>");
}
//]]>
</SCRIPT> - Sekarang cari lagi kode ini :
h2.date-header {
...
dan seterusnya
...
} - Copy dan paste kode berikut di bawah kode tadi :
.dateblock {
background: url("http://i37.tinypic.com/4kblzq.jpg")
no-repeat;
width: 55px;
margin: 0;
font-weight: bold;
height: 50px;
/*position: absolute;
top: 0;
left: 0;*/
float: left;
text-align: center;
}
.month {
font-size: 11px;
width: 34px;
margin-top:4px;
margin-bottom:3px;
margin-left:5px;
margin-right:5px;
text-transform: uppercase;
color: #fff;
}
.day {
color:#3366CC;
font-size: 19px;
width: 37px;
margin: 0 5px;
} - Kemudian cari kode ini :
<span class='date-header'><data:post.dateHeader/></span> - Hapus dan ganti kode warna merah dengan kode berikut :
<DIV class='dateblock'>
<SCRIPT>date_replace('<data:post.dateHeader/>');
</SCRIPT></DIV> - Klik SIMPAN TEMPLATE
- Selesai

Sedikit petunjuk :
- Icon kalender : http://i37.tinypic.com/4kblzq.jpg berwarna hijau dapat anda ganti dengan pilihan icon kalender berikut :
biru http://i37.tinypic.com/bi8380.jpg
cyan http://i37.tinypic.com/9gey5j.jpg
hitam http://i38.tinypic.com/2h68xms.jpg
kuning http://i33.tinypic.com/28k7e42.jpg
merah http://i38.tinypic.com/2mesjmc.jpg
orange http://i36.tinypic.com/2qau0pz.jpg
pink http://i36.tinypic.com/2r7ub9g.jpg
ungu http://i36.tinypic.com/am6rso.jpg - Warna teks bulan dan teks hari ditunjukkan pada kode #fff dan #3366CC silahkan diganti
- Silahkan ganti ukuran dan posisi icon kalender dengan melihat kode width margin dan seterusnya
- Ganti ukuran huruf di font-size
- Dan seterusnya
Nanti kalau sudah jadi, icon kalender ini hanya ditampilkan pada posting terbaru di hari anda memposting artikel. Oke biar gampang, saya kasih contoh. Misalnya anda memposting 4 artikel dalam satu hari. Maka icon kalender hanya akan muncul di posting yang ke empat. Artinya icon kalender hanya muncul satu kali setiap ada posting di hari yang berbeda. Mudah-mudahan tidak ada masalah yang berarti dan semoga bermanfaat.








Tidak ada komentar:
Posting Komentar